An app to provide office building tenants with exceptional services
Digitizing services for HB Reavis to streamline admin and improve tenant services
In short
- Services
- Service design
- Product design
- Industry
- Real estate
- Capabilities
- Customer experience
- Customer journeys
- Design sprint
- Loyalty
- Mobile app
- User experience
About the project
HB Reavis is not only a real estate developer, but also one of the best office space providers in Europe. They design workspaces in which employees are happy spending time. Their brand More aims to deliver services for companies renting office space and for their employees. At first, they were running as pilots: bicycle rental was available at the front desk, events were managed via Eventbrite and concierge services (e.g. car wash or dry cleaning) were managed through an online form. Although the scale was small, the traction proved to be very good. It was the perfect moment to create a unified platform to scale up to different locations.
Challenge
Digitize services currently provided offline to reduce administrative burden. Create a future-proof platform that is scalable in terms of services and geolocation.
Solution
A progressive web application that unifies different services, built on strong visual principles through close lean collaboration with the client.



Cooperation
The project was initiated by HB Reavis, designed by LB* and coded by Aston ITM. The design team from LB* consisted of two UX designers, a visual designer and a project manager and the design process included QA sessions with other LB* consultants.
Bringing a product to market isn't simple, and it can be even more challenging when three different companies who have never worked together are cooperating. What was the secret sauce?
We unleashed the power of Agile methodology. Setting up and keeping agile rituals were great tools to bring efficiency to the team. We set up regular sessions for planning, standup, sparring, demos and retrospectives and over time we mastered Jira.
In this project, we worked collocated as a single team and our daily interactions allowed us to make decisions on the go.

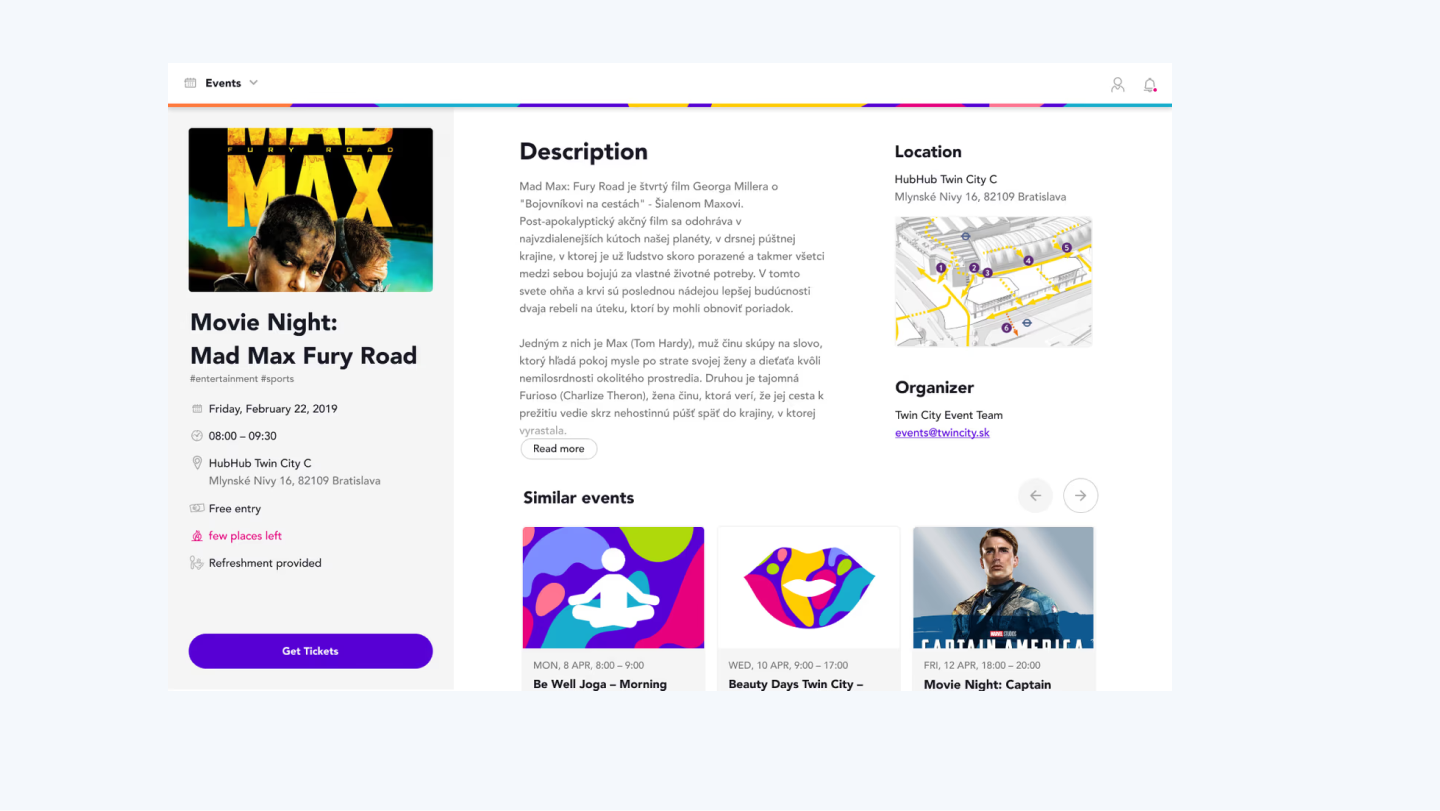
User interface for the event module
We were ambassadors of the Lean UX mindset. Smaller and fast iteration cycles allowed us to get user feedback early in the process. We were able to test our weekly prototype in less than an hour.
A project is only successful when the entire team is a well-oiled machine that can work without hassle or problems. Sometimes, it can be something as small as not seeing each other every day. In this project, we worked co-located as a single team and our daily interactions allowed us to make decisions on the go, without losing time and having to schedule long meetings.
We broke the mental barrier between client and contractor and we started to work together, side by side. Some business owners even got their hands “dirty”. They worked on wireframes and attended user testing.
Showcase of the digital transformation of a concierge services
Define MVP scope
A good product is always built on solid research. After checking the existing data, we planned to find out why people hired the services, which would then allow us to discover underserved user needs - opportunities.
However, we only had one month for the discovery phase. We needed to find a fast and efficient method to collect that much data. We decided to conduct guerilla research. In three weeks, we ran 54 interviews in order to cover the 4 services. It allowed us to build 8 personas. We also prioritized 320 solutions to define the MVPs, with 150 generated from the research. It was an intense but rewarding process. It was good to show the client that research that delivers actionable insights is not always a long process.

The “MVP line“ for the event module
In three weeks, we ran 54 interviews in order to cover the 4 services. It allowed us to build 8 personas.
We initially tried to digest this huge amount of data on Jira, but it was hard to have a high-level overview of what the product was. We quickly adopted a very simple visualization called the MVP line or the Story Map. This concept made the scope of releases much clearer and we loved it so much that we have applied it to other projects since then.
Beyond the screen
The most exciting part of this project was definitely to conduct field studies and make a real-life prototype. We were designing an experience that went beyond the screen.
We had to try the services in order to better understand the users. When designing the food delivery module, we also conducted an observation in a restaurant. Analyzing the workflow helped us to better empathize and propose a solution that mimics their ticketing system.


A paper prototype we used to test the bicycle app
When working on the bicycle and scooter renting, we came up with a paper prototype. It helped us to test the flow with users, even if we didn't have the physical bike parking system. Sometimes you just need to think outside of the box, or outside the screen in this case.
Delivery
In 8 sprints, we delivered the desktop and mobile apps for users with 5 admin interfaces. Each sprint felt like a new design challenge.
We were wireframing really quickly for two or three days. Then we tested with 5 users, then iterated more. The week after, visual design took over the screens, while we started to design another set of wireframes.

Diagram of our two-week sprint flow
Demost
The goal of the so-called demo is to showcase the work accomplished during the two-week sprint to the entire team and especially to external stakeholders. Usually, it is a list of bullet points with some screenshots of the prototype disconnected from the real use cases.
For our last demo, we went the extra mile by making a video where we simulated using the prototype to rent a bike.
To make sure we caught the attention of everybody in the room and make the stakeholders better empathize with our users, we took this ritual to another level. We started to tell the story of a user, showed the prototype, and then we went back to the story. The screens started to make more sense for people who had never seen them before. It was easier to understand the flow. For our last demo, we even went the extra mile by making a video where we simulated using the prototype to rent a bike. This approach to demo has become our best practice.
Design system
When we started the project, the “More” branding was just finished. However, it didn't have any digital guidelines. We had to build everything from scratch. It was a great opportunity to take a systematic approach. We started to build reusable components. By the end of the project, it became very easy to create a new screen. Later on, we also created the tone of voice for the platform, which allowed us to come up with better copy.
When creating a new product, it is important to think about the legacy you will leave behind. Every choice you make can impact the product for years. By taking this systematic approach, we've been building the foundation of what can become a powerful design system. It will speed up the delivery process and improve consistency throughout the entire platform.



Are you interested in this project?
Feel free to ask
Our expert Betka will gladly clarify all the details, and we will look at how we can design a similar service in the context of your business challenge.
Get in touch with Betka
Don’t miss out on
our newsletter

