Aplikácia s výnimočnými službami pre nájomcov kancelárií
Digitalizáciou služieb pre HB reavis k pružnejšej a kvalitnejšej obsluhe nájomníkov
V skratke
- Služby
- Dizajn služieb
- Dizajn digitálnych produktov
- Odvetvie
- Development
- Kompetencie
- Dizajn šprint
- Lojalita
- Mobilná aplikácia
- UX
- Zákaznícka cesta
- Zákaznícka skúsenosť
O projekte
HB Reavis nie je len realitným developerom, ale aj jedným z najlepších poskytovateľov kancelárskych priestorov v Európe. Dokáže totiž dizajnovať priestory tak, aby v nich zamestnanci radi trávili svoj čas. Cieľom ekosystému More je poskytovať služby firmám, ktoré si kancelárske priestory prenajímajú, a ich zamestnancom. Najskôr bežali v pilotnej prevádzke: na recepcii bola k dispozícii požičovňa bicyklov, podujatia boli spravované cez Eventbrite a “domovnícke” služby (napr. umytie auta alebo čistiareň odevov) si klienti mohli objednať cez online formulár. Rozsah ponúkaných služieb bol zatiaľ malý, ale záujem o ne potvrdil, že je správny čas nájsť jednotné riešenie, ktoré by sa dalo škálovať aj do iných lokalít.
Výzva
Digitalizovať služby poskytované offline a znížiť tak administratívne zaťaženie. Vytvoriť platformu, ktorá bude škálovateľná z hľadiska služieb aj geolokácie.
Riešenie
Progresívna webová aplikácia, ktorá zjednocuje rozličné služby, postavená na pevných vizuálnych princípoch vďaka úzkej lean spolupráci s klientom.



Kooperácia
Projekt inicioval HB Reavis, dizajn navrhlo štúdio LB* a kód vytvoril Aston ITM. Dizajnérsky tím LB* tvorili dvaja UX dizajnéri, vizuálny dizajnér a projektový manažér. Proces tvorby dizajnu zahŕňal aj QA stretnutia s ďalšími konzultantmi z LB*.
Uvedenie produktu na trh nie je jednoduché a môže byť ešte náročnejšie, keď na jeho tvorbe spolupracujú tri rôzne spoločnosti, a to dokonca po prvýkrát. Čo bolo tajnou ingredienciou nášho úspechu?
Naplno sme aplikovali agilnú metodiku. Nastavenie a udržiavanie agilných rituálov skvele zvýšilo efektivitu tímu. Zorganizovali sme pravidelné stretnutia na plánovanie, standupy, sparringy, demá a retrospektívy a postupom času sme ovládli aj platformu Jira.
Počas celého projektu sme ako tím pracovali z jedného miesta a vďaka každodennej interakcii sme dokázali robiť rýchle priebežné rozhodnutia.

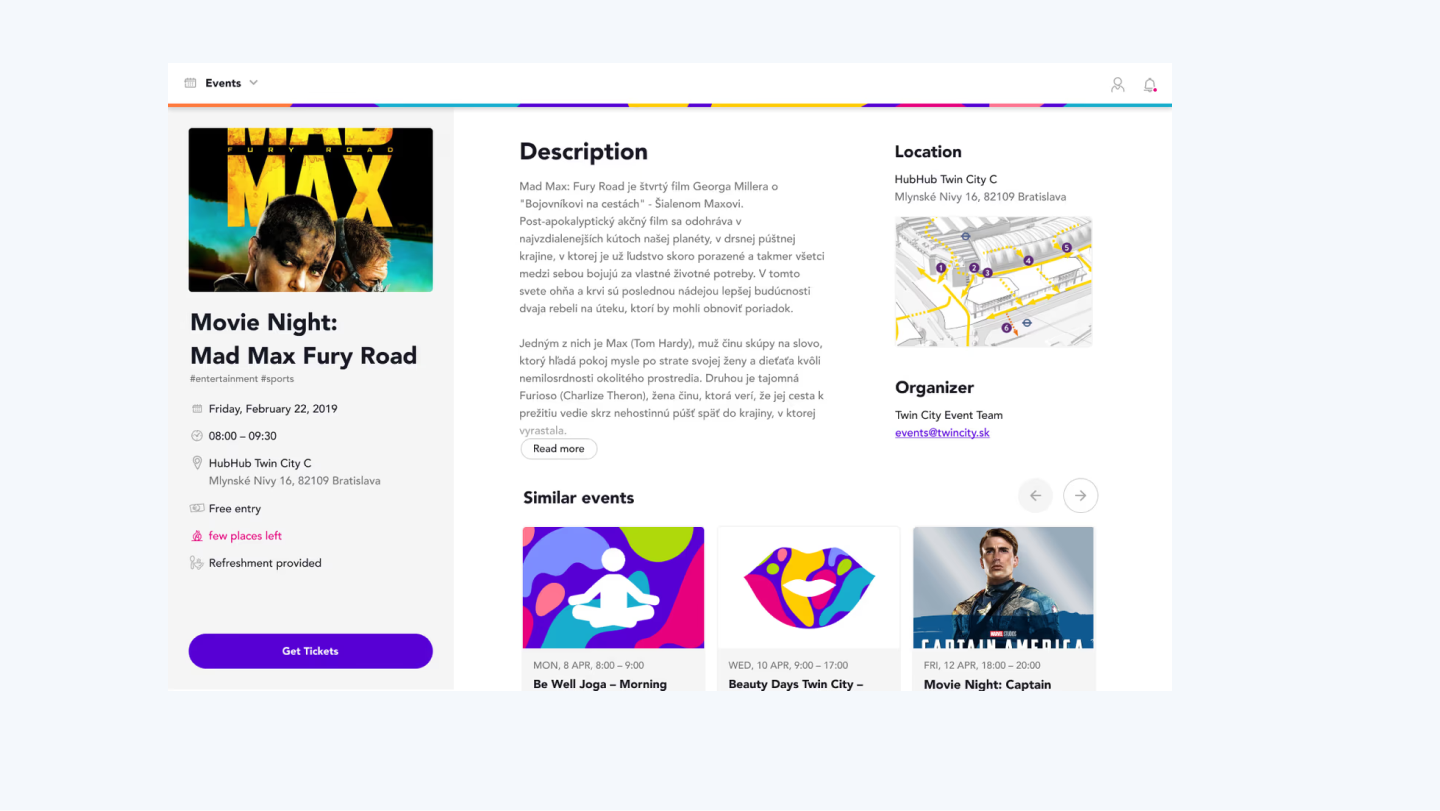
Používateľské rozhranie v module pre podujatia
Boli sme ambasádormi Lean UX myslenia. Menšie rýchle iteračné cykly nám umožnili získať spätnú väzbu od používateľov už na začiatku procesu. Týždenné prototypy sme dokázali otestovať za menej ako hodinu.
Projekt môže byť úspešný iba vtedy, keď celý tím funguje ako dobre naolejovaný stroj. Problémy pritom môže spôsobiť aj taká maličkosť, že tím sa navzájom nevidí každý deň. Preto sme počas celého projektu pracovali z rovnakého miesta a vďaka každodennej interakcii sme dokázali robiť rýchle rozhodnutia bez toho, aby sme strácali čas plánovaním mítingov.
Prelomili sme mentálnu bariéru medzi klientom a dodávateľom a začali sme pracovať spolu, bok po boku. Ruky si „zašpinili“ dokonca aj niektorí projektoví vlastníci. Pracovali s nami na wireframoch a zúčastnili sa používateľského testovania.
Ukážka používateľského rozhrania aplikácie digitálneho vrátnika
Určenie rozsahu MVP
Dobrý produkt je vždy postavený na kvalitnom výskume. Po dôslednej analýze existujúcich dát sme chceli zistiť, prečo ľudia využívali dané služby, aby sme dokázali odhaliť ich nenaplnené potreby - teda naše príležitosti.
Na výskumnú fázu sme však mali iba jeden mesiac. Potrebovali sme nájsť rýchlu a efektívnu metódu na zhromažďovanie takého množstva údajov. Rozhodli sme sa preto pre guerilla testing. Za tri týždne sme urobili 54 rozhovorov s cieľom pokryť 4 existujúce služby. Na ich základe sme vytvorili 8 zákazníckych persón. Tiež sme spriorizovali 320 riešení (150 z nich vychádzalo z výskumu) na definovanie nášho MVP. Bol to intenzívny, ale obohacujúci proces, ktorým sme klientovi ukázali, že získať podnetné zistenia z výskumu si nemusí vyžadovať dlhý a ťažkopádny proces.

Ukážka MVP línie v module pre podujatia
Za tri týždne sme urobili 54 rozhovorov s cieľom pokryť 4 existujúce služby. Na ich základe sme vytvorili 8 zákazníckych persón.
Spočiatku sme sa snažili obsiahnuť toto obrovské množstvo údajov v Jire, ale bolo ťažké udržať si dobrý prehľad o celom produkte. Veľmi rýchlo sme si osvojili jednoduchú vizualizáciu s názvom MVP línia alebo Story Map. Tento koncept nám výrazne sprehľadnil rozsah plánovaných iterácií a tak sa nám osvedčil, že ho využívame aj pri iných projektoch.
Za hranicami obrazovky
Najzaujímavejšou časťou celého projektu boli terénne štúdie a tvorba prototypu v reálnom živote. Navrhovali sme zážitok, ktorý presahoval hranice obrazovky.
Aby sme lepšie porozumeli používateľom, služby sme si potrebovali vyskúšať. Pri navrhovaní modulu donášky jedla sme absolvovali pozorovanie v reštaurácii. Analýza pracovných postupov nám pomohla lepšie pochopiť proces a navrhnúť riešenie, ktoré sa podobá reálnemu “lístkovému” systému.


Papierový prototyp na otestovanie modulu požičiavania bicyklov
Keď sme navrhovali aplikáciu na zapožičanie bicyklov a kolobežiek, najskôr sme vytvorili len jednoduchý papierový prototyp. Pomohlo nám to otestovať priebeh s používateľmi, aj keď zatiaľ nebol k dispozícii žiadny fyzický systém parkovania bicyklov. Niekedy stačí myslieť “mimo svojej škatuľky” alebo ako v tomto prípade - mimo obrazovky.
Dodávka
V 8 šprintoch sme dodali desktopovú a mobilnú aplikáciu pre používateľov s 5 správcovskými rozhraniami. Každý šprint bol ako nová dizajnová výzva.
Počas prvých dvoch-troch dní sme skicovali rýchle wireframy. Tie sme otestovali s 5 ľuďmi a následne ich iterovali. O týždeň na to sme obrazovky dostali do grafického dizajnu a zatiaľ sme navrhovali nové sady wireframov...

Diagram priebehu dvojtýždňového šprintu
Demá
Cieľom takzvaného dema je ukázať si (najmä externým spolupracovníkom) prácu, ktorú sa podarilo celému tímu urobiť za posledný dvojtýždňový šprint. Zvyčajne ide o zoznam odrážok a snímky obrazoviek prototypu, zväčša vyňatých z kontextu konkrétneho use-casu.
Na posledné demo sme si dokonca pripravili video, v ktorom sme simulovali zapožičanie bicykla s použitím prototypu.
Aby sme mali istotu, že nám každý v miestnosti venuje pozornosť a že aj stakeholderi sa dokážu vcítiť do potrieb používateľov, posunuli sme tento rituál na novú úroveň. Demo sme začali rozprávaním príbehu používateľa, prešli sme k ukážke prototypu a nakoniec sme sa vrátili späť k príbehu. Obrazovky začali mať pre ľudí, ktorí ich nikdy predtým nevideli, väčší zmysel a flow prototypu bol zrozumiteľnejší. Na posledné demo sme si dokonca pripravili video, v ktorom sme simulovali zapožičanie bicykla s použitím prototypu. Tento prístup k demu sa stal naším “best practice”.
Design systém
Ked sme s projektom začínali, značka “More” práve vznikla. Nemala vypracované žiadne digitálne usmernenia (guidelines) a museli sme stavať od nuly. Ponúkla sa nám vynikajúca príležitosť postupovať systematicky a začali sme vytvárať prepoužiteľné komponenty. Na konci projektu už bolo veľmi ľahké nadizajnovať vďaka nim novú obrazovku. Neskôr sme tiež zadefinovali komunikačný tón a zlepšili UX copy celého produktu.
Pri dizajnovaní nových produktov je dôležité myslieť na odkaz, ktorý chcete zanechať. Každé rozhodnutie môže produkt ovplyvniť na celé roky. Systematickým prístupom, ktorý sme zvolili, sa nám podarilo vybudovať základy niečoho, čo sa môže stať silným dizajn systémom. Urýchli to proces dodávky a zlepší sa konzistentnosť v rámci celej platformy.



Zaujal vás tento projekt?
Pýtajte sa.
Naša expertka Betka vám ochotne objasní všetky súvislosti a pozrieme sa, ako vieme podobnú službu navrhnúť v kontexte vašej biznisovej výzvy.
Kontaktovať Betku
Nenechajte si ujsť
náš newsletter

